Introduction
I’m constantly reading, collecting, and evaluating web content, so most of the shortcuts I use are related to interacting with my browser. So I was happy that Carlo Zottmann just released the first betas of his new application, Browser Actions, which expands the capabilities of Apple Shortcuts with actions that allow interactions with all internet browsers. “Browser Actions” can access menus, windows, and tabs, enabling both reading and controlling their state. Additionally, “Browser Actions” can also interact with the web content. Input fields can be read or filled with data, buttons can be triggered, and much more.
While a fraction of these capabilities is already available out of the box in the Shortcut App, it is limited to Safari. With “Browser Actions”, shortcuts work seamlessly with Google Chrome, MS Edge, Vivaldi, and Brave without any modifications.
In this article, I will demonstrate how to use “Browser Actions” with two simple examples. However, this will only give an idea of the variety of possibilities that “Browser Actions” offers.
Amazon Price history
The first example shows how easy it is to work with URLs. Reading them from the active browser, manipulating them, and creating new insights by opening the modified URLs in the active browser again.
The web application camelcamelcamel.com tracks how the prices of products on the Amazon website have evolved over time. It uses a simple URL query to search the price history of a product. This makes it easy to create a shortcut that can be invoked directly from an Amazon product page, rather than having to copy and paste or switch browser tabs manually.
To achieve this, the product page URL will be added to the following URL:
https://camelcamelcamel.com/search?sq=AmazonURLUsing standard Apple Shortcut actions, it’s already possible to create a shortcut with the following steps:
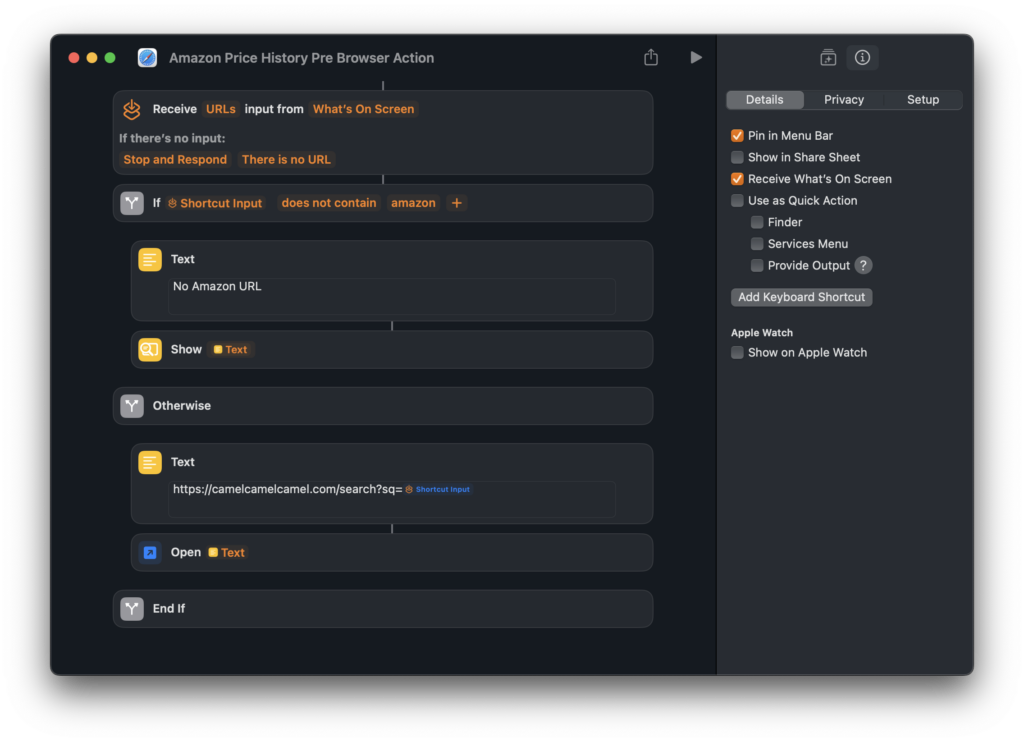
- Get the URL from the current browser using the “Receive URLs input from Whats On Screen” action.
- If there is no URL, stop the workflow with the message “No URL.”
- Check if the URL contains the word “amazon”.
- If it doesn’t, stop the shortcut and display the message “No Amazon URL.”
- If it does, concatenate the URL with the CamelCamelCamel URL.
- Open the resulting URL using the “Open URL” action.
And this is the shortcut:

The disadvantage of this shortcut is that it always displays the result in Safari, regardless of which browser it was called from. However, I would prefer the result to be displayed in the same browser from which I initiated the shortcut.
“Browser Actions” is the solution because it works with most of the browsers on macOS. It helps to stay within the active browser, as it operates based on the concept of the frontmost browser. Even when multiple browsers are open in the background, you can interact with the currently active browser window and expect that the results will be displayed in that same browser.
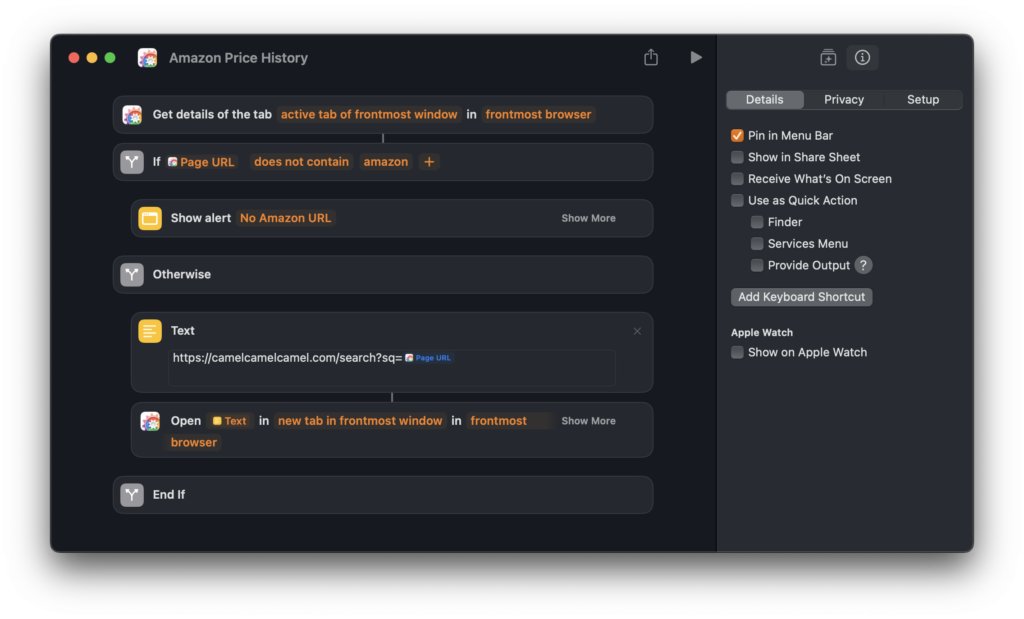
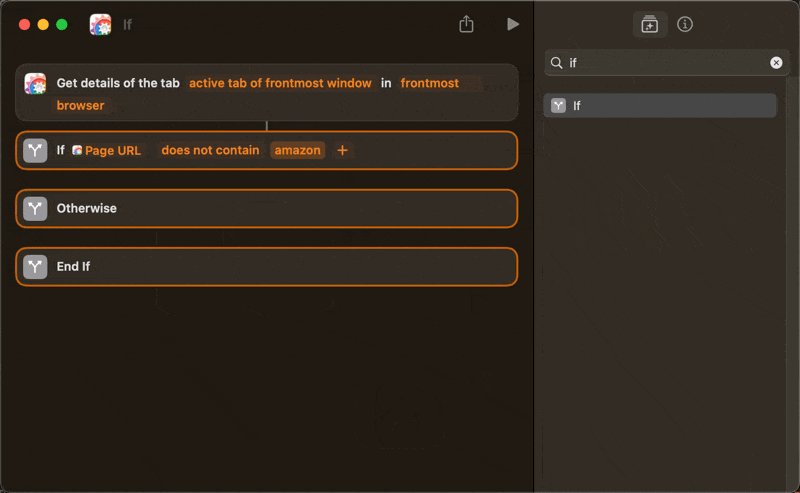
With “Browser Actions”, the shortcut would look like this:

There is no need to check the option to “Receive What’s On Screen”. I only use the ‘Pin in Menu Bar’ option. It is easier for me to access shortcuts on the Mac from the menu instead of the Share Sheets.
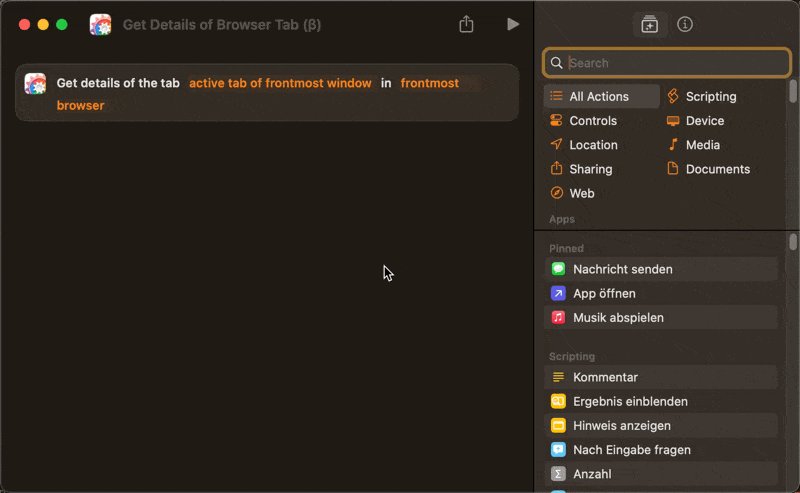
Before continuing, I want to include a brief discussion about using object parameters in action calls. Let’s take the action “Get details of the tab active tab of frontmost window in frontmost browser” as an example. This action creates an internal object from the current browser tab, including all its parameters and with their current values. The values can be used in other actions, such as in the “if” part of a conditional statement.
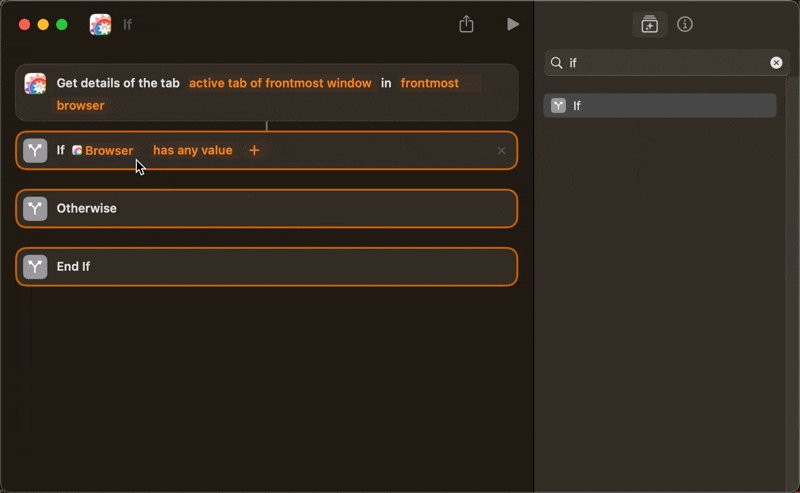
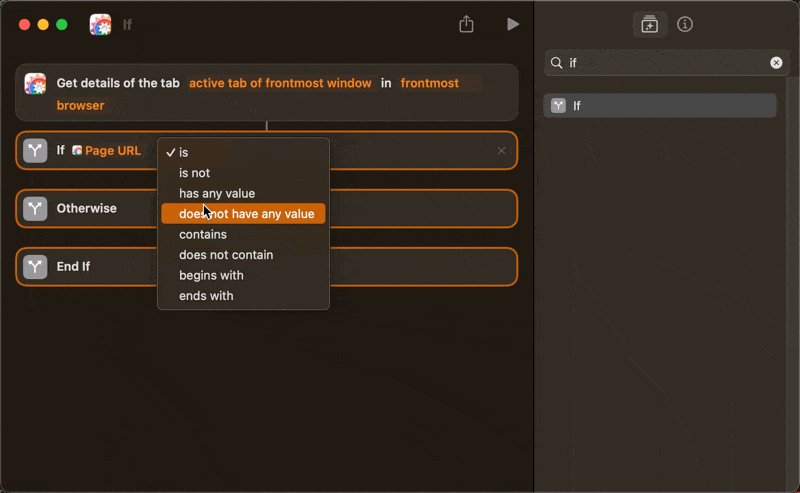
Because of the features of the shortcut editor, the condition is already set up with the result from the action that is used before, in this example with “Browser Tab Object.” If there is another object set up or none at all, just click in the field, clear it, and select “Insert Variable → Get Details of Browser Tab.”
After clicking on “Browser,” a popup will appear with all the parameters that can be used. Here, we want to check the Page URL, there for “PageURL” has to be selected.
It is also possible to store an object in a variable. In this case, the object will be duplicated and saved. This copy variable can then be used in the same way as the original object. You can also assign one parameter of an object to a variable. But at least, it seems that way. In reality, the whole object will be copied again.
In one case, it took me hours to discover that another parameter was used when I thought I had assigned a specific parameter. The shortcut ended up using a different one.
I am not a computer scientist, so I hope I have used the correct terminology for the most part.

Now, back to the shortcut.
In the next step, the shortcut checks whether the “PageURL” return value from the ‘Get Tab Details…’ action contains the word ‘amazon’. If it does not, the shortcut will display an alert. Otherwise, it builds the link with the query in a text box, which is then used to call CamelCamelCamel in the current browser in a new tab.
This is a very basic use case for browser actions. It already shows an advantage over the standard actions: It works seamlessly across browsers. If you call the shortcut when a Chrome browser is active, the result will appear in the same browser. In the next example, I will present a more complex scenario that also uses “Actions for Obsidian”, an application also developed by Carlo Zottmann.
Capture a Browser Selection as Snippet in Obsidian
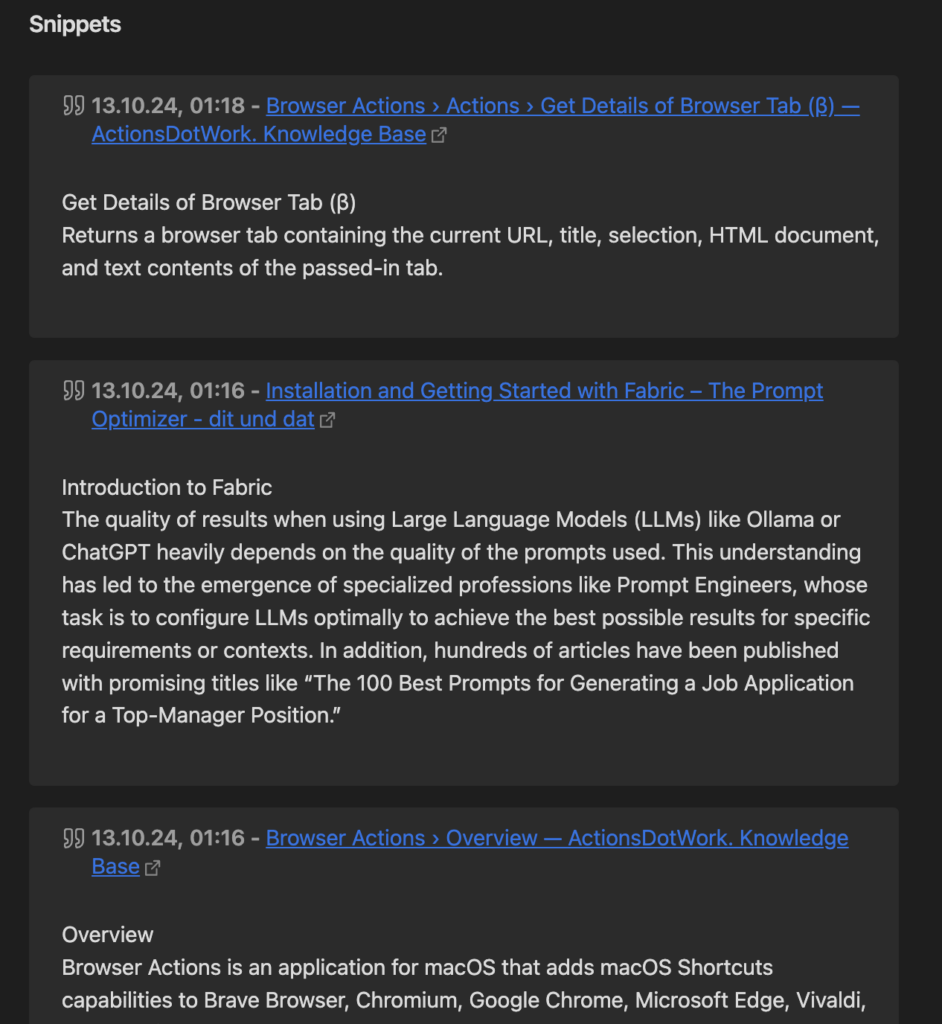
The second example shows how a selection in a browser window can be captured by “Browser Actions” and converted to Markdown. Then this markdown will be added inside a callout to an Obsidian note that collects these snippets along with some metadata. The snippets will then look like this:

First, create a note to collect the snippets. Since the “Prepend Note” action from “Actions for Obsidian” will be used, a heading is required under which the snippets will be inserted. Here is an example. It is possible to add more text and headlines if needed.
---
title: "Snippets"
tags:
- WebSnippets
date: 2023-10-20
---
## Snippets
---
This is a possible extra area, see textWith “Prepend Notes” and the option “beginnig of section below the headline” the snippet will be inserted below the headline in order from newest to oldest. It is also possible to change the order with the action Append Notes. However, without an additional step the snippet would be inserted below the line “This is a possible extra area, see text". To avoid this, an additional header must be placed above the --- in the footer. This could be an invisible header like <strong>## %%hidden%%</strong> or another headline with additional text.
---
title: "Snippets"
tags:
- WebSnippets
date: 2023-10-20
---
## Snippets
## %%hidden%%`
---
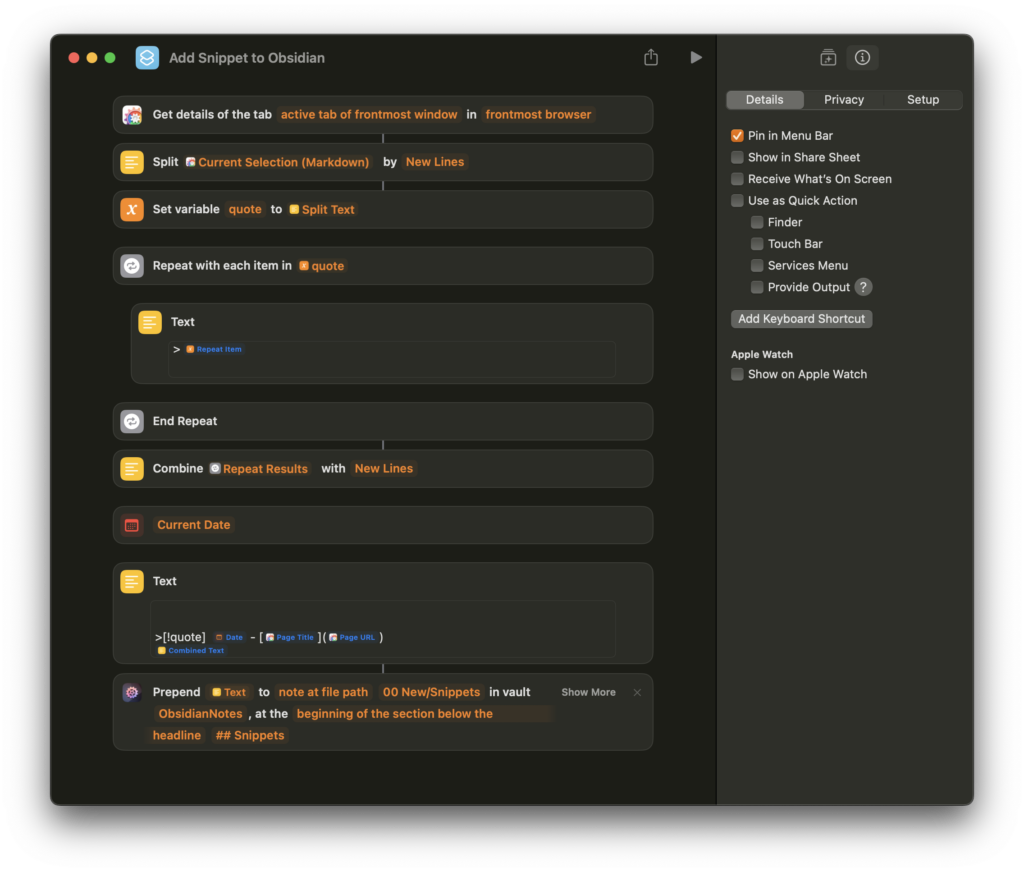
This is a possible extra area, see text The entire shortcut will look like this:

The shortcut goes through the following steps:
- The “Details of the tab…” action gets all the details of the active tab of the frontmost browser, such as the URL of the page, the title, the source, and so on. One of these details is “Current Selection (Markdown)” which, unlike the “Current Selection” parameter, captures all formatting information and converts it to markdown.
- In the next step, the value of the parameter “Current Selection (Markdown)” is converted into a list where each line becomes an item. This makes it possible to add “
>” in front of every line needed for the callout markdown visualization. - The result of the split action will be assigned to a variable, so its possible to loop through all the items with the “repeat” action.
- With each iteration, the ‘repeat item’ is then prefixed with “
>“. - The resulting list is converted back to normal text.
- The “date” is needed for the use in the text box.
- In the “Text” box, the snippet is then assembled from the individual components. Two blank lines are added before the headline of the callout, to ensure a gap between the snippets.
- At the end, the snippet created is inserted into the snippet note with the help of “Actions for Obsidian”
This allows you to select any part of a web page in most browsers on the Mac and save the selection as a snippet to a note in Obsidian. I chose Obsidian because it’s my tool for capturing what I find on the web. It may be possible to apply this shortcut to other tools as well, as long as there is some sort of integration with Apple Shortcuts.
Conclusion and Outlook
In this post I presented two small solutions that I think show the potential of “Browser Actions “on the Mac. The first example takes the URL of an active web page and calls a web application with that URL. This example shows that, unlike standard actions, “Browser Actions” work with all browsers. The second example integrates the content of a web page into a workflow and creates new content in different tools. But this is not all Browser Actions can do. The application provides many actions that allow automation of browser interactions and HTML elements, such as input.
In one of my next posts, I want to discuss these possibilities and show how to manipulate web pages. So stay tune 😉


Leave a Reply